Eccomi al Be Wizard. Quest’anno per impegni vari sono potuta arrivare solo al secondo giorno. Il primo intervento della mattina del sabato nella sala Ecommerce tratta di Mobile. E’ tenuto da Roberto Fumarola di B2Commerce. Nella prima parte Roberto fa una carrellata di dati e grafici per dimostrare che il settore è in crescita.
Quand’è che gli utenti usano il mobile? sui mezzi pubblici, a casa sul divano (second screen), quando sono in bagno, quanso serve (elezione Papa Francesco nessuno ha la macchina digitale, tutti hanno lo smartphone!).
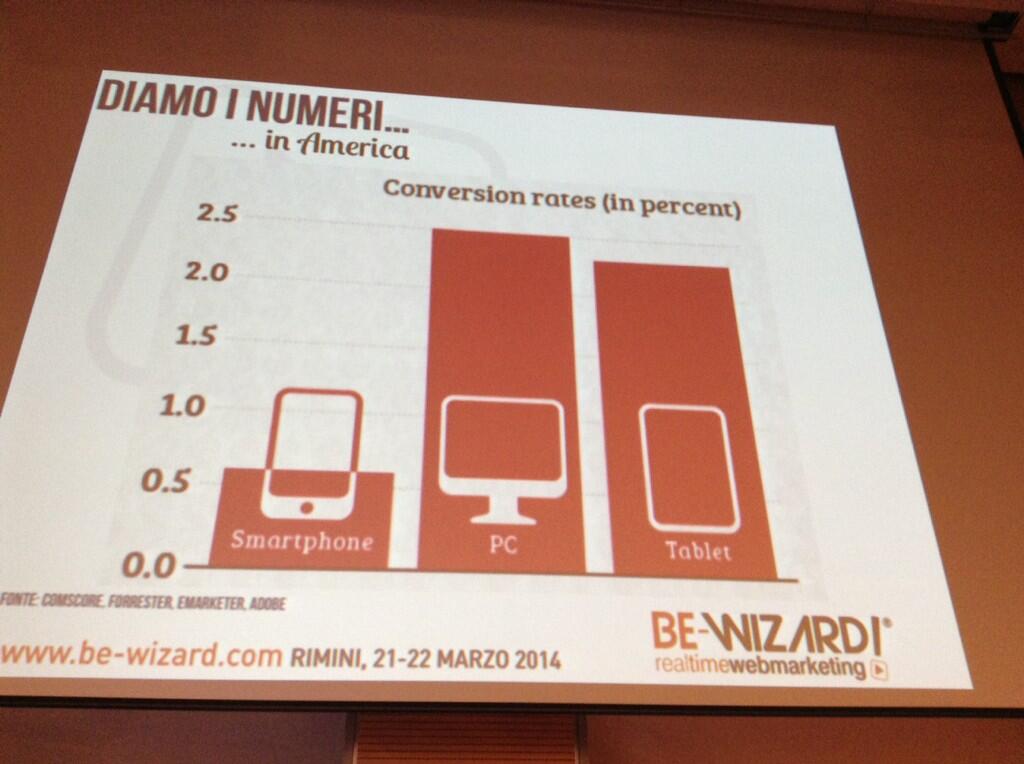
Viene mostrato come il tasso di conversione cambi a seconda del device utilizzato: da smartphone è la metà del desktop.
Roberto riporta un caso reale di un suo cliente, dove si vede che il traffico da Mobile è il 20% e il totale fatturato il 9%. Il tasso di conversione da Mobile è circa la metà di quello da desktop o da tablet. Il dato americano è reale.
Però la propensione d’acquisto è più forte. Scontrino medio più elevanto, è un utente motivato!
Quali soluzioni per il Mobile?
1) Responsive
2) Due siti diversi. Ovvero il sito www.sito.it e m.sito.it
3) Una app
La soluzione migliore sarebbe fare il sito Responsive. Ma per certe aziende grosse va bene avere 2 siti diversi per avere controllo migliore dell’interfaccia (attivare o no servizi). La terza opzione, realizzare 1 App, va bene solo se fate grossi volumi.
8 errori da evitare su Mobile se fate E-Commerce
1) Cercare di inserire troppi contenuti sulle pagine. Lo schermo è piccolo, dobbiamo decidere cosa sacrificare. E’ importante interfaccia sia pulita.
2) Forzare le visite dei tablet re-direzionandoli alla versione smartphone. Il tablet è più simile al desktop che allo smartphone.
3) Form troppo lunghe e campi non “intelligenti”. Ci sono funzionalità di Html 5 se un utente clicca sul cap, il cap è numerico, il tastierino dovrebbe essere quello numerico. cliccando sul campo email appare la tastiera con la @ semplificare la vita all’utente. Campo password fai vedere l’ultima lettera inserita
4) Carrello non comune alla versione desktop cross disposiivo. Se consulto il sito da Desktop o da Tablet il carrello deve essere lo stesso, tenere traccia dei miei preferiti! Ad es Amazon. se vado sul sito posso ritrovare già nel carrello quello che avevo scelto nel tablet.
5) Lunghezza eccessiva procedura di acquisto con troppi passaggi
6) Mancato Redirect Utenti Mobile sul sito corretto. Col mio Android se arrivo sul sito di Asos, non mi re-indirizza verso il mobile, mi tiene sul www
7) Usare font e icone troppo piccole, difficili da centrare. Non costringere utente a usare lo zoom. Icona del carrello piccola quanto la wishlist.
8) Non considerare l’email marketing e le relative visite. Un sito di outlet manda 1 mail al giorno con le novità della mattina. Redirect verso la pagina dell’offerta del prodotto, tasso di conversione alzato. Volume di acquisti generati da NL si è alzato.
Ultimo consiglio:
Non testare mai il sito per orizzontale (landscape) che verticale (portrait) creando blocchi.
Per certi brand si passa da centinaia di visitatori a migliaia con picchi da Mobile davanti alla TV in concomitanza degli spot. Pochi comprano in quel momento. Ma se metto: ti interessa ricordati di questo prodotto? mandati questo prodotto via mail.



Ciao Elena, grazie per il post in real time.
Se vuoi, aggiunti il link al download della presentazione 😉
http://www.b2commerce.it/blog/ecommerce-e-mobile-8-errori-da-evitare/?utm_source=Blog&utm_medium=Link&utm_campaign=Elena
Ciao,
Roberto
Prego 🙂 grazie a te per il link!
e complimenti.